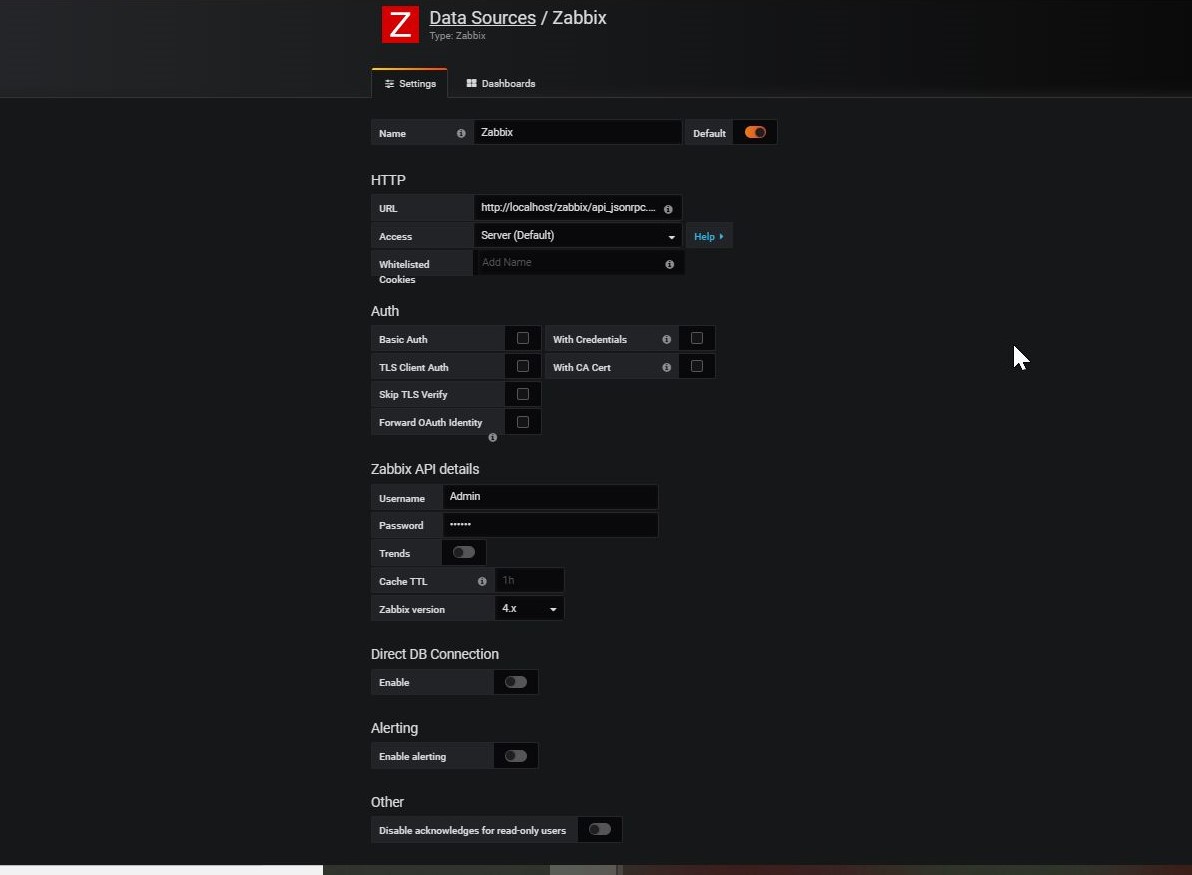
以前の記事では、Zabbixの監視画面をGrafanaで作成する方法についてを書きました。
akng-engineer.hatenablog.com
今回は、監視するサーバーや監視アイテムが増えたときに有用な機能であるVariablesについて紹介します。Variables機能を使うことでGrafanaでの監視画面の作成がかなり楽になるので、知らない方は是非使ってみてほしいです!
Variables(変数)とは
公式ドキュメントには下記のような説明がされています。
変数は値のプレースホルダである。メトリッククエリやパネルタイトルに変数を使うことができる。ダッシュボートの上部にあるドロップダウンで値を変更するとパネルのメトリッククエリに新しい値が反映される。
つまり、変数を使うことで同じような画面やパネルを手動で作る必要がなくなる便利な機能です。
GrafanaのVariables機能について詳しく知りたい方は、公式ドキュメントを参照してください。
grafana.com
環境
今回使っているバージョンは以下の通りです。
- Zabbix4.0
- Grafana6.16
変数を登録するよ
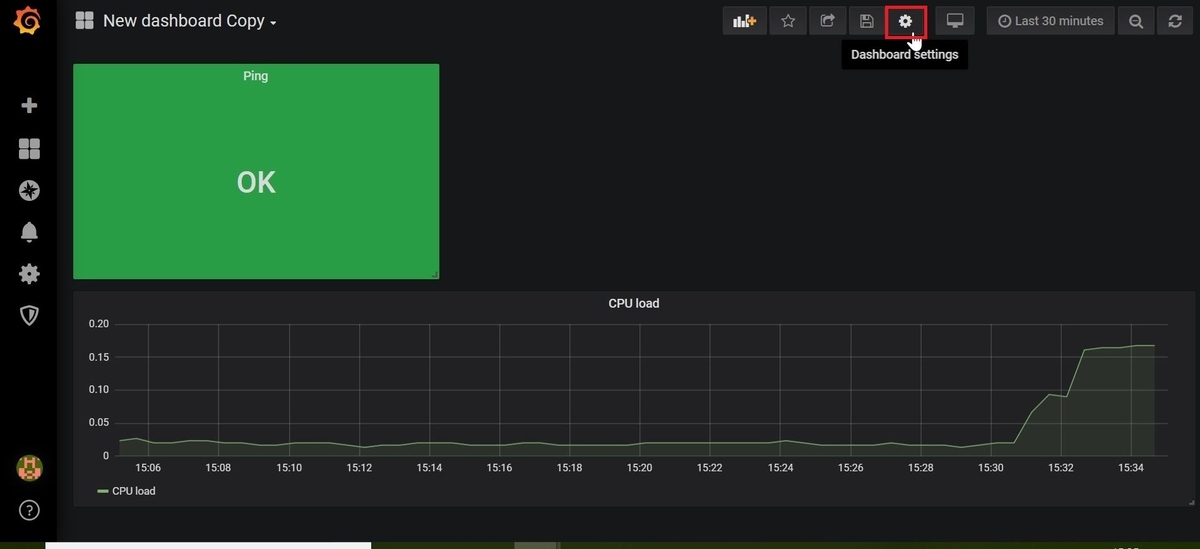
Grafanaにログインし対象のダッシュボードを開いたら、画面右上の「Dashboard Settings」をクリック

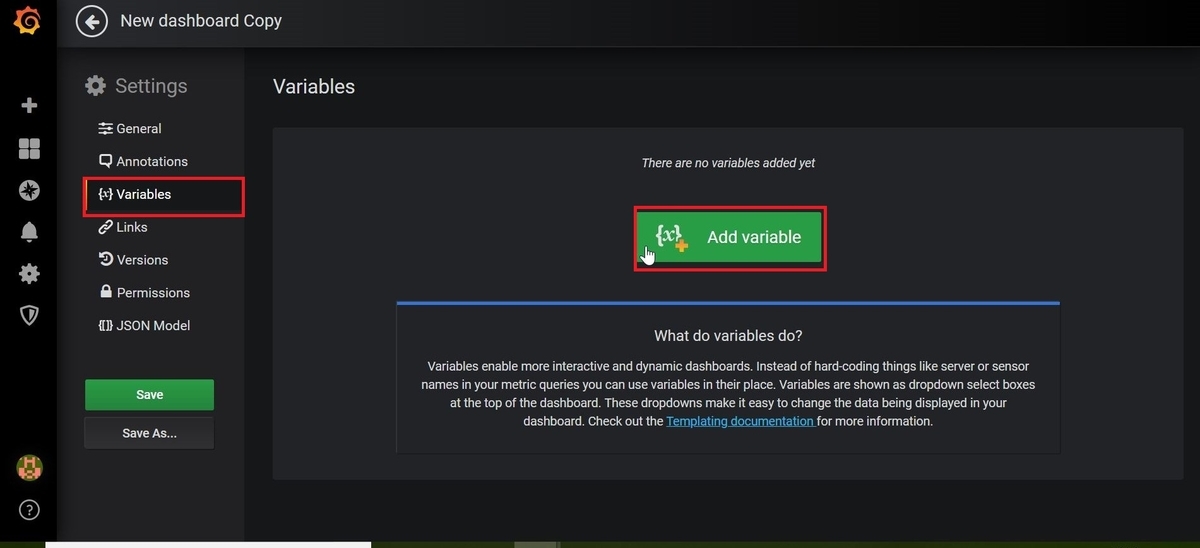
続いてVariables⇒Add Variableをクリック

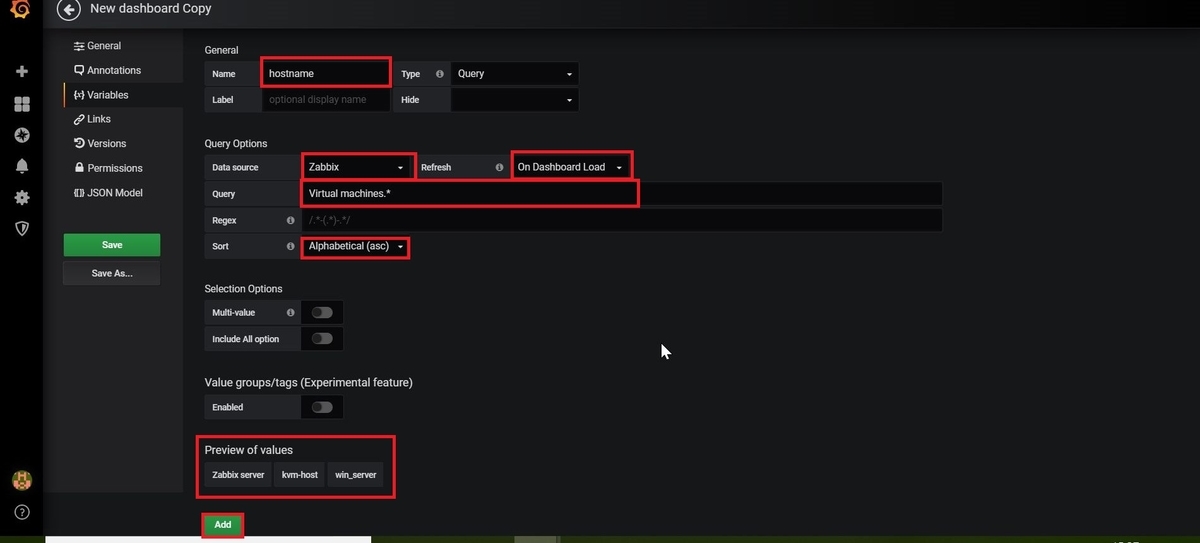
変数登録に必要な事項を入力し、Addをクリック

Name:変数名
Data sourse:変数に登録するデータソース(ここではZabbixの情報を使うのでZabbix)
Refresh:変数を更新した場合の反映方法(今回はダッシュボードをリロードしたときを選択)
Query:変数を登録するためのクエリはここに書く
Sort:変数のソート方法(アルファベット順とか若番か老番順かなど)
Preview of Values:変数に格納された値のプレビューが見れる
クエリはどう書くの
クエリの書き方ですが、今回は「Virtual Machines」というホストグループに属している全ホストを変数扱いにしたいので、クエリは「Virtual Machines.*」と入力しました。
Zabbixのデータは、ホストグループ⇒ホスト⇒アプリケーション⇒アイテムというデータ構成になっているので、「⇒」の部分は「.(ドット)」でつないでください。
例を挙げると、
- 全ホストグループを指定⇒クエリ:「*」
- あるホストグループの全ホストを指定⇒クエリ:「hostgroup_name.*」
- あるホストグループのあるホストの全アプリケーションを指定⇒クエリ:「hostgroup_name.host_name.*」
こんな感じで変数登録することができます。
Regrex(正規表現)を使えば、ある条件にマッチするホストグループ名やホスト名を指定することもできます。
Preview of Valuesを見れば、きちんと変数に値が格納されているか登録前にわかりますよ!
パネルに変数設定をするよ
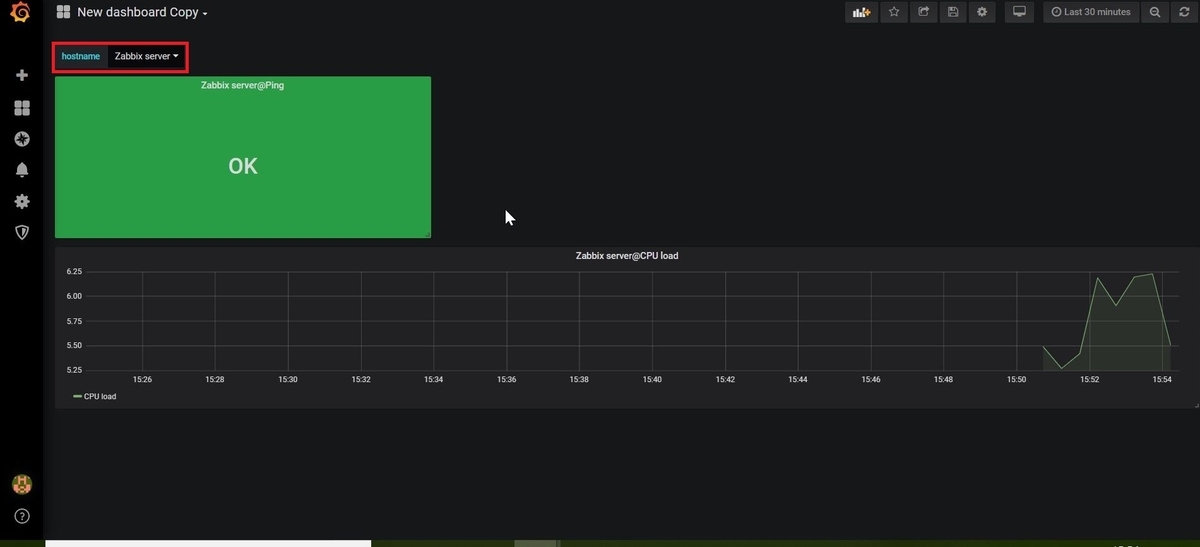
変数を登録し、ダッシュボードに戻ると画面上部にドロップダウンリストが表示されていることを確認します。
パネルに変数設定するには、パネルの編集画面を開きます。

今回メトリッククエリ、タイトル名に変数を使うので、変数設定したい部分に変数名を入力しましょう。
変数名を使うときには"$変数名"と入力します。
設定が完了したら、ドロップダウンリストでサーバー名を選択します。


リストで選択したホストの情報がきちんと反映されているのが確認できればOKです。
まとめ
変数を使うと同じような画面を大量に作る必要もなくなるので、かなり作業が楽になると思います。
また、Zabbixのホストグループに新しくホストが追加されたとしても、自動的にGrafana側へ反映されるのでGrafanaの設定は何もしなくていいので便利ですね。さらに、変数は同じような画面を複数作らなくても良いだけではなく、同じようなパネルが必要な場合に一括で作成することもできます。それはまた別に書こうかな。
以上です。